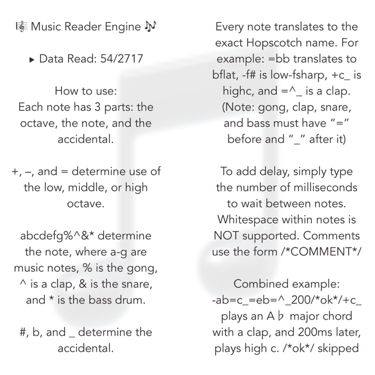
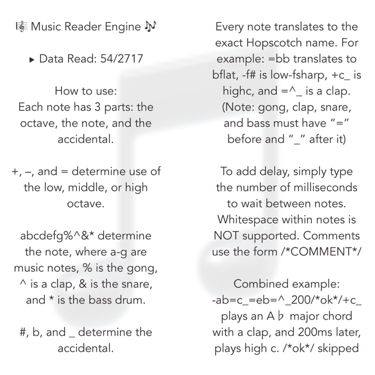
 After the introduction of strings, I wanted to create a method that allows the user to write music in Hopscotch with the use of one string instead of having to add blocks for every note or chord in the project. The only change needed for every project is the music string itself; everything else can be copied block for block or with the help of the Project Builder importing a preset. The best part about working with strings is that custom programs can work with strings much more easily than with Hopscotch block syntax for music. In addition, this method incorporates the my "Keep Sync" chords to eliminate delays between notes in the same chord, as well as user comments to help the user to better understand the string they are working with.
After the introduction of strings, I wanted to create a method that allows the user to write music in Hopscotch with the use of one string instead of having to add blocks for every note or chord in the project. The only change needed for every project is the music string itself; everything else can be copied block for block or with the help of the Project Builder importing a preset. The best part about working with strings is that custom programs can work with strings much more easily than with Hopscotch block syntax for music. In addition, this method incorporates the my "Keep Sync" chords to eliminate delays between notes in the same chord, as well as user comments to help the user to better understand the string they are working with.

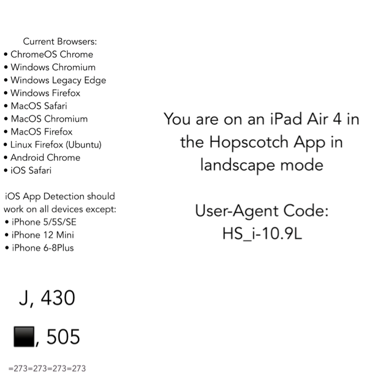
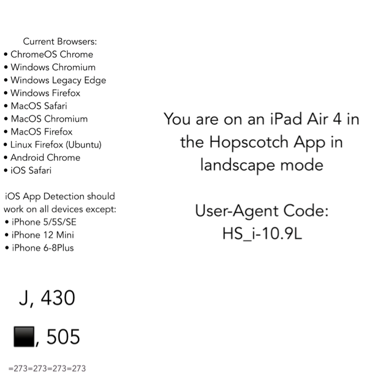
 This project will be used to identify devices within the Hopscotch app based on last touch multipliers. These multipliers, when multiplied by the Last Touch Y decimal given from a device, will always produce a whole number. It will be different for different devices, and this is how we can identify such devices. Note that some of the multipliers will be the same across certain models, especially those with the same or similar screen size/resolution/ratio. This project, unlike platform identification, can be really useful to know when designing elements like touch controls, which need a bigger relative size on mobile than tablet. When combined with the previous project, Hopscotch can determine the platform, and if in the app, the device (family) AND the orientation.
This project will be used to identify devices within the Hopscotch app based on last touch multipliers. These multipliers, when multiplied by the Last Touch Y decimal given from a device, will always produce a whole number. It will be different for different devices, and this is how we can identify such devices. Note that some of the multipliers will be the same across certain models, especially those with the same or similar screen size/resolution/ratio. This project, unlike platform identification, can be really useful to know when designing elements like touch controls, which need a bigger relative size on mobile than tablet. When combined with the previous project, Hopscotch can determine the platform, and if in the app, the device (family) AND the orientation.

 Drawing Pad X is a unique drawing pad on Hopscotch. It has nearly all the features an artist would need within limitations of Hopscotch (mirror tools, wide color selection, multiple save slots). Even after hitting the featured page, it doesn't seem to have picked up steam. Whether it is because people like what they used to have or haven't seen my Drawing Pad, it has almost everything that is in any other drawing pad (the big exception being undo). The two best features that make it pop out are stickers and draggable windows. The user experience is pretty good, as everything you need help on is right there in the project and the project runs at a decent framerate given the number of objects.
Drawing Pad X is a unique drawing pad on Hopscotch. It has nearly all the features an artist would need within limitations of Hopscotch (mirror tools, wide color selection, multiple save slots). Even after hitting the featured page, it doesn't seem to have picked up steam. Whether it is because people like what they used to have or haven't seen my Drawing Pad, it has almost everything that is in any other drawing pad (the big exception being undo). The two best features that make it pop out are stickers and draggable windows. The user experience is pretty good, as everything you need help on is right there in the project and the project runs at a decent framerate given the number of objects.

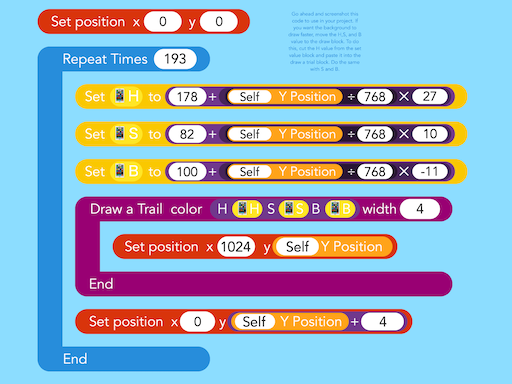
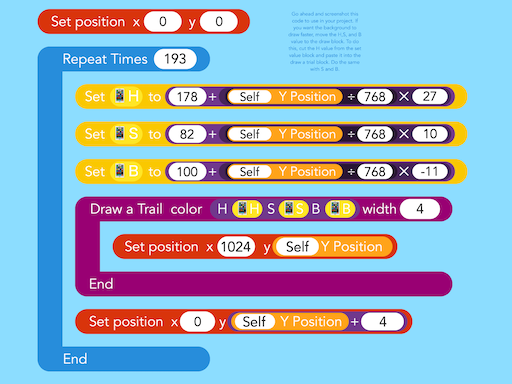
 As suggested by its name, Smooth Background Generator will generate code for a smooth background based on the preferences of the user. To get started, go ahead and open the project and click start. You will be asked to choose a background style. Choose the colors (it will label each one) and hit "next". Just like that, the code is generated. This project helps new users create cool backgrounds as they can screenshot the code, and it is even useful to more advanced coders like me because it takes away the work of calculating differences between color values to form the background.
As suggested by its name, Smooth Background Generator will generate code for a smooth background based on the preferences of the user. To get started, go ahead and open the project and click start. You will be asked to choose a background style. Choose the colors (it will label each one) and hit "next". Just like that, the code is generated. This project helps new users create cool backgrounds as they can screenshot the code, and it is even useful to more advanced coders like me because it takes away the work of calculating differences between color values to form the background.